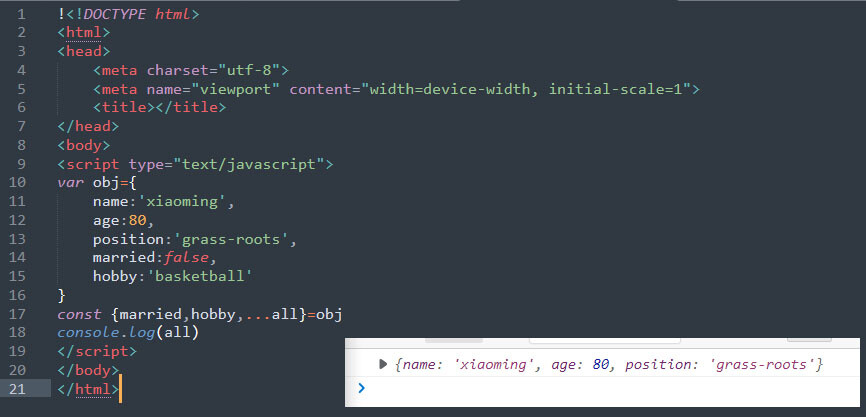
假如有这么个对象
var obj={
name:'xiaoming',
age:80,
position:'grass-roots',
married:false,
hobby:'basketball'
}如想要除了married,hobby属性外的全部属性(删除)const {married,hobby,...all}=obj

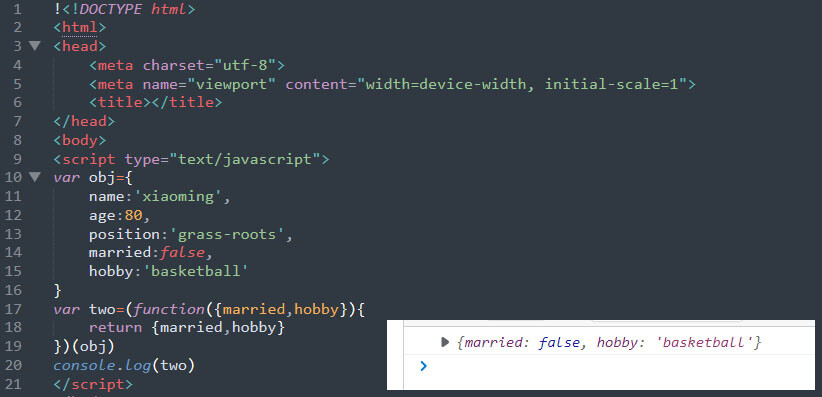
想要married和hobby两个属性,用自执行函数来写(过滤)
var two=(function({married,hobby}){
return {married,hobby}
})(obj)
写成ES6的箭头函数就是
var two=(({married,hobby})=> {
return {married,hobby}
})(obj)然后函数体只有一条语句时可以省略掉函数体符号{}和return,这条语句是个对象用括号括起来,最后就优化成这样了-_-
var two=(({married,hobby}) => ({married,hobby}))(obj)